




UX Design Jurney | Optimization & Service Redesign
How to use great existing design patterns as a source of competitive advantage over existing competitors to achieve the optimized product?
Context
Case study project to develop a new website & mobile app for a startup airline "Fly UX". The project is a part of the Professional Diploma in UX Design, focusing on learning by doing. The objective is to use a great design as a source of competitive advantage over existing competitors. To achieve the final product, the project requires the full UX process consisting of research analysis, design followed by prototyping and wireframing. Therefore the project work is not only focused on design. As UX is a research-based discipline, to fully understand the process, the project requires benchmarking competition, running usability tests, creating customer journey maps, and more. Defining design targets will lead to a user-friendly end product.
Sector
Challenge
My Role
Project Time
Professional Diploma in UX Design
Case study project to gain hands-on experience in all the key aspects of UX Design.
A real-life case study - researching, designing, and prototyping a website and a mobile app for a new airline.
Professional Diploma Course Duration: 6 moths
Process
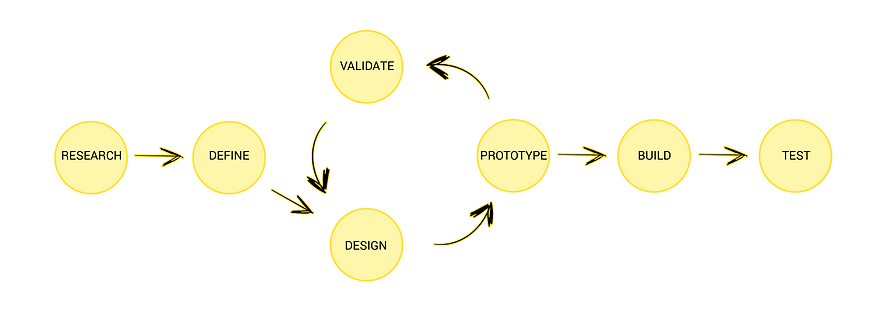
Let's take a closer look at the design process. Starting with RESEARCH where we engage with the end user to understand the problems we are trying to solve with the new design. Once data is gathered it needs to be analyzed in order to clearly DEFINE the issues. DESIGN is where we solve the problems. That is to design a solution we believe is going to benefit users' interaction with the product. Part of the design process is the creation of PROTOTYPE, a mock-up of a solution that can be VALIDATED with users. It's an interactive circular process. Once the satisfaction with the final design is there, the product is ready to be BUILD and subsequently TESTED.


USER RESEARCH
Research is the first step in the problem-solving, and design process. Subsequently, design decisions are made based on the insights gained from the research.
01. Online Survey

Online surveys are quick and easy way to gather research material. They can provide us with two types of data, both quantitative and qualitative at the same time.
Objective
-
Learn more about the goals of people that use airline websites and apps - what are they trying to do, what (if anything) is preventing them from doing it, what else would they like to be able to do on airline websites and apps.
02. Competitive
Benchmarking
Benchmarking involves reviewing already existing products to see how they approach same problem. What can be improved regarding user interaction and what is worth paying attention to.
Objectives
-
Learn how best-in-class airline websites and apps solve the problem we are trying to solve.
-
Understand the conventions which should be followed.
-
Highlight best practice that should be mimicked.

03. Usability Testing
Comparative test – user completes tasks on two different airline websites or mobile apps, in order to research how well or badly different organisations try and solve the same problem.
Objectives
-
Learn more about the context of use of people that use airline websites or apps. What are they trying to do; who are they with; where are they; what devices are they using?
-
Learn as much as possible about the goals, behaviors and context of airline customers when booking flights.
-
Build up skills, experience and confidence in usability testing.
-
Learn how to conduct in depth interviews and draw insights from users.



04. Customer Profile
In order to make sense of gathered qualitative data from the online survey, competitive benchmarking and in depth interviews during usability tests, it needed to be represented in a visual manner. To capture the most essential information about the most common Customer Profile the data is presented in a format of PERSONA. Where user's goals, behaviors & context are translated into specific design goals & targets for the development of the product. Data presented in this format, format of real human being, helps avoid generalization & build empathy towards the user.
05. Affinity Diagram
Technique to organizing unstructured data from user research. By writing down notes, points & observations gathered from analyzing the research material, next step is to make sense of the information. By organizing it into groups to help pin point fields for improvement in the new design. Going through the process of card sorting, out of the raw data, now we will have actionable insights.
Objectives
-
Create customer journey map.
-
Learn how to translate research data into a structured document.
-
Define the high level steps, based on your affinity diagram.
-
Document the goals, behaviors and pain points, for each step of the booking process.
-
Assess whether the experience was positive or negative for each step.

06. Customer Journey Map
Putting even more structure on the analysis of our raw research data, building on the work done during the affinity diagram. Uncovering the pain points on the user's journey will shed the light on aspect of the process that need to be addressed in the new design.
DESIGN PHASE
After conducting research and gaining important insight it is time to star designing the new experience for the Fly UX website. Getting into the design mode means solving problems for the airline's customers. The uncovered issues are now highlighted in the affinity diagram as well as in the customer journey map and we can start fixing them.
07. Flow Diagram
User flow refers to how people move through the structure of an application. Customers use the application to get things done. Therefore,we want the flow through it to be as smooth and friction less as possible. There are countless different scenarios of people using our software, however, believing in paradox of specificity to achieve best results we need to identify the top flows (few most critical ones) and make sure our design works for them. Focus for this case study will be on one flow, that is, one primary use case of booking the flight. It is worth mentioning that in real life situation, it might be need to design multiple flows to ensure all major use cases would be covered.
Objectives
-
Define the high level flow for booking flights on the new airline website.
-
Address all the issues highlighted in the research.
-
Prepare for designing screen details.

Objectives
-
Sketch the screens and screen states for users flowing through the flight booking application.
-
Address all the issues and user goals identified in the research and analysis.
-
Build on the flow diagram created.
-
Learn how to use sketching as a vital tool for quick problem solving.
08. Interaction Design
A lot of work has been done understanding and articulating the problem on the costumer's journey. Now once we have defined the desired flow we are ready to get into “solution mode” and start designing the solutions to all the pain points.




09. Prototyping & Wireframing
Next step is to convert the sketches into a medium-fidelity prototype and high-fidelity wireframes, in order to add more detail in the form of interactivity as well as defining more precisely the user experience.
The prototype only needs to include as much of the application as we intend to test.
In this case it just includes the primary flow of flight booking process.
With the prototype built using Figma, we are able to simulate user interaction with the product and validate if the design facilitates smooth, painless flow experience.
Objectives
-
Build a prototype and create a set of annotated wireframes defining the product design.
-
Make sure the prototype contains enough detail and interactivity to test the high level flow, the screen layouts, text, and basic interactions.
-
Make sure the wireframes contain all the necessary details a developer would need to build the application accurately.





